S16-00 专题-网络请求-WebSocket
[TOC]
索引【
WebSocket
WebSocket 是一种基于 TCP 的全双工通信协议,允许客户端与服务器在单个长连接上实时双向传输数据。与 HTTP 的“请求-响应”模式不同,WebSocket 支持服务器主动推送数据,适用于实时性要求高的场景,如聊天应用、实时游戏、股票行情。
对比HTPP:
- 连接方式:WebSocket 通过一次 HTTP 握手(状态码 101)升级协议,后续使用独立的数据帧通信。
- 通信模式:HTTP 是无状态的,每次请求需客户端发起;WebSocket 支持双向实时通信。
- 性能:WebSocket 减少了重复的 HTTP 头开销,传输效率更高。
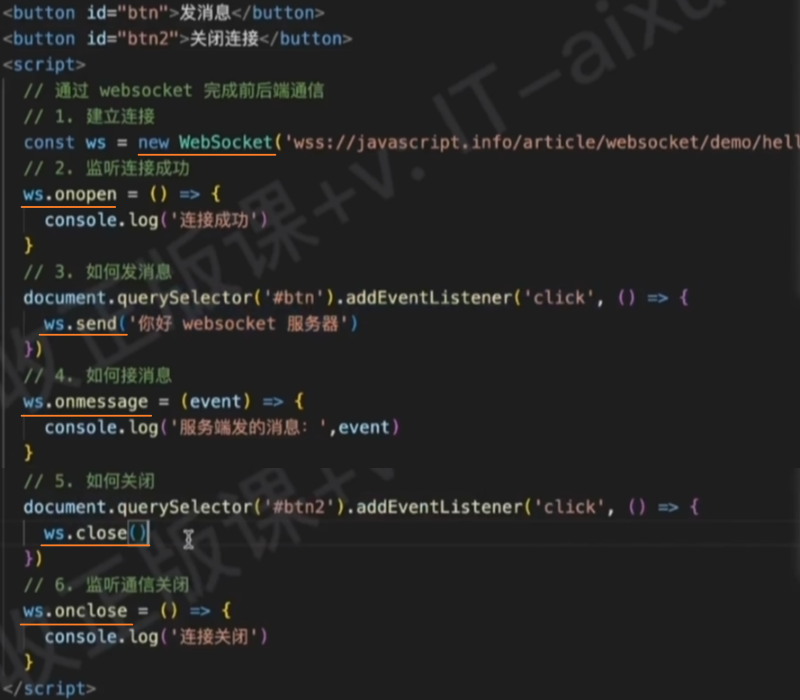
基本使用:
ts
// 创建 WebSocket 连接(ws 为普通,wss 为加密)
const ws = new WebSocket('wss://example.com/socket');
// 监听连接建立
ws.onopen = () => {
ws.send('Connected!'); // 发送数据(支持字符串、ArrayBuffer、Blob)
};
// 接收服务器消息
ws.onmessage = (event) => {
console.log('Received:', event.data);
};
// 处理错误
ws.onerror = (error) => {
console.error('WebSocket error:', error);
};
// 连接关闭
ws.onclose = () => {
console.log('Connection closed');
};
概述
Socket.IO 是一个基于事件的实时双向通信库,构建在 WebSocket 协议之上,同时提供向后兼容的多种传输方式,如长轮询。它简化了实时应用的开发,支持复杂场景(如房间管理、广播、断线重连),适用于聊天、实时协作、游戏等场景。
官方demo:简单聊天室-服务端
客户端 socket.io-client
安装:
sh
pnpm i socket.io-client基本使用:
ts
import { io } from 'socket.io-client';
// 1. 连接服务器
const socket = io('http://localhost:3000', {
transports: ['websocket'], // 强制使用 WebSocket
auth: {
token: 'user-auth-token' // 身份验证
}
});
// 2. 监听连接成功
socket.on('connect', () => {
console.log('已连接到服务器');
socket.emit('chat', 'Hello Server!'); // 3. 发送消息
});
// 4. 接收服务器消息
socket.on('chat', (message) => {
console.log('收到消息:', message);
socket.close() // 6. 关闭链接
});
// 5. 处理错误
socket.on('connect_error', (error) => {
console.error('连接失败:', error.message);
});
// 7. 监听连接关闭
socket.on('disconnect', () => {
console.error('连接关闭');
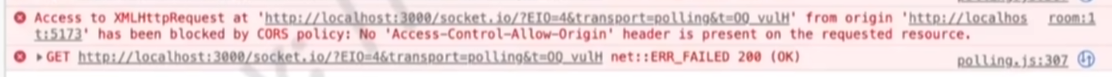
})跨域问题:
如果客户端和服务端代码运行在不同的端口/域名上时,会出现跨域问题:

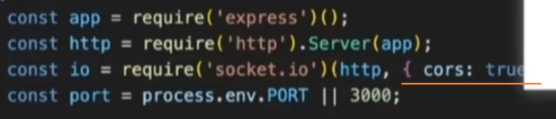
可以通过在服务端开启CORS后重启项目解决该问题:

服务端 socket.io
安装:
sh
pnpm i socket.io基本使用:使用Express搭建服务器
ts
const express = require('express');
const { createServer } = require('http');
const { Server } = require('socket.io');
const app = express();
const httpServer = createServer(app);
const io = new Server(httpServer, {
cors: {
origin: "https://your-frontend-domain.com", // 允许的源
}
});
// 监听客户端连接
io.on('connection', (socket) => {
console.log('客户端连接:', socket.id);
// 自定义事件:接收消息
socket.on('chat', (message) => {
console.log('收到消息:', message);
// 广播给所有客户端(除发送者)
socket.broadcast.emit('chat', message);
});
// 断开连接
socket.on('disconnect', () => {
console.log('客户端断开:', socket.id);
});
});
httpServer.listen(3000, () => {
console.log('服务器运行在 http://localhost:3000');
});API【
WebSocket【
new WebSocket()
new WebSocket():(url, protocols?),
url:``,
protocols?:``,
返回:
:``,
语法:
- ****:
- ****:
特性:
- ****:
- ****:
常见用途:
****:
js****:
js****:
js
注意事项:
- ****:
- ****:
示例:
js